你是不是觉得网站的转换率总是不够?明明有CTA按钮设计,但好像效果不彰?今天小编将从网站的功能性分析出发,带你理解不同属性的网站,需要搭配什么相对应的互动式网站设计。
接着,便可以检测原本就有的互动设计,是否已经具备下这三个面向「用户接口流畅度」、「数字的互动方式」、「产品多元呈现」。
当然,不要忘记,互动设计最根本的需求,依旧来自于人性对于「真人互动」的渴望;只要以这个思维出发,并站在使用者的角度,想必你也能够打造出绝佳的动态互动式网站!

本文节选自《SKUKING跨境电商独立站中国品牌出海蓝皮书》分享,根据SKUKING跨境电商研究中心编辑整理。
粉丝朋友可以在本公众号「跨境电商独立站」查看往期内容中SKUKING的更多分享,或者联系(微信号SKUKINGCOM)获取完整行业洞察报告等资料。

本文目录:
-
网站功能分类
-
1. 常驻型互动网页:官方网站
-
2. 活动型互动网页:倡议活动/线上展览
-
动态互动网站的4大设计要点
-
1. 用户接口的流畅度
-
2. 前卫的网站互动方式
-
3. 产品的多元展现
-
4. 快速回应力
-
动态互动网站的优势
-
1. 停留时间变长
-
2. 提升转换率
-
3. 打造品牌力
网站功能分类
在开始讨论互动式网站的设计要点之前,我们必须先审视自己的网站「功能」是以什么为导向?是常驻型还是活动型?伴随着不同的目的性、品牌故事的呈现方式自然也会不同,当然也会影响到互动设计的逻辑!所以接下来,先让我们一起看看这两种功能的差别吧!

常驻型互动网页:官方网站
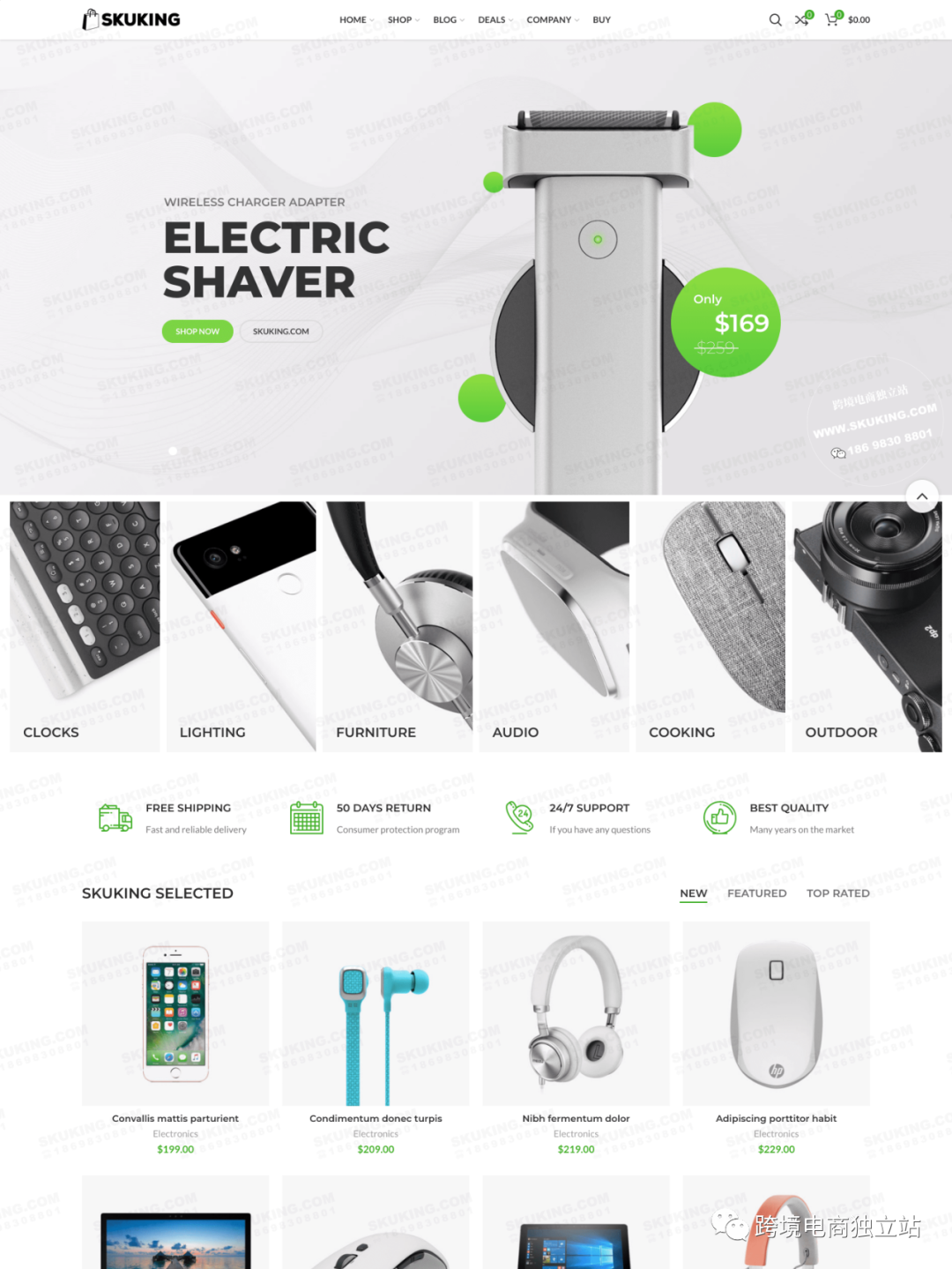
最完整的信息最多的产品/作品露出「常驻型」功能经常被拿来作为「官方网站」的设计出发点。
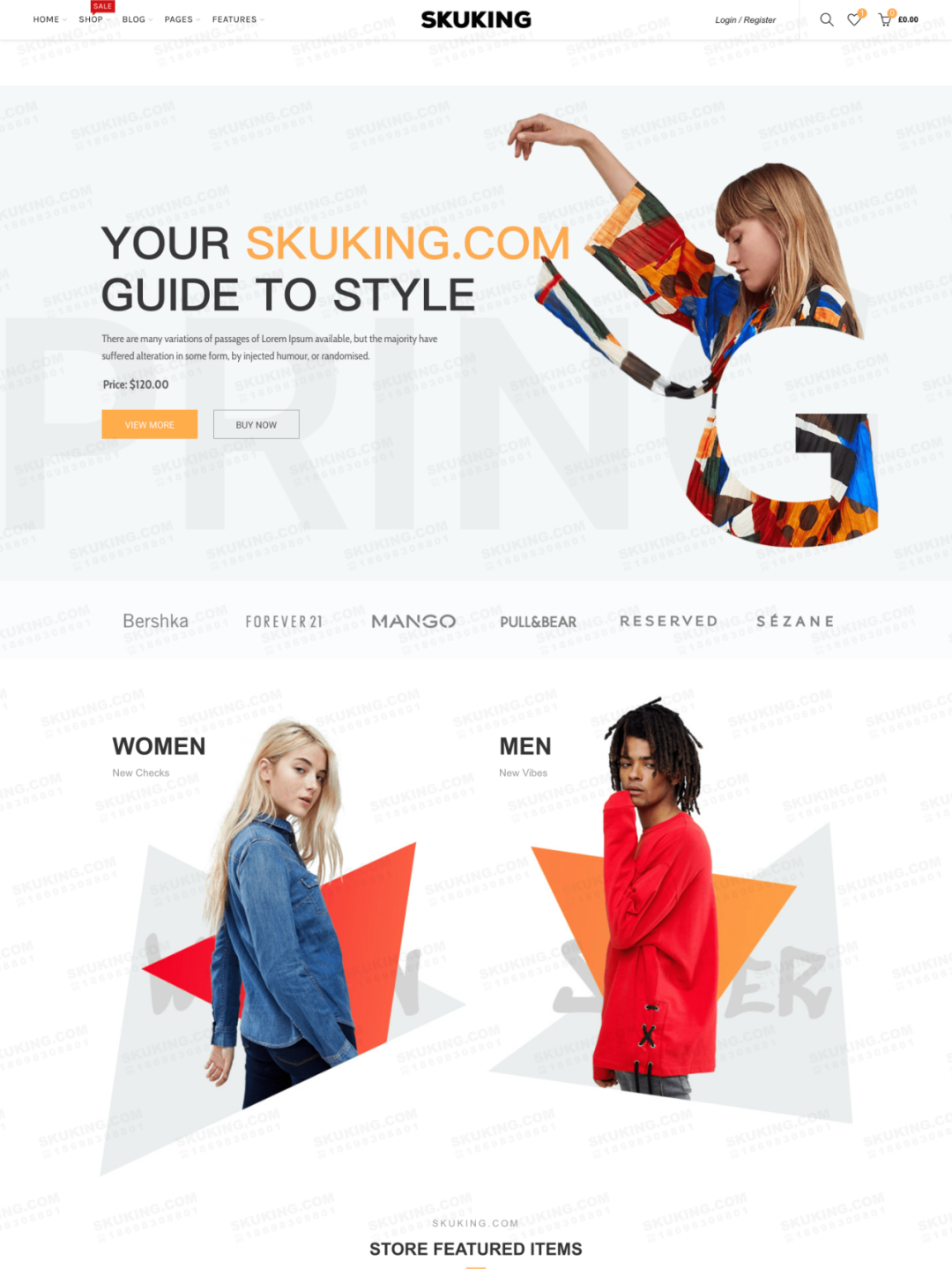
我们以使用者思考为核心,进入常驻型的官方网站时,使用者需要品牌大量、且完整的信息,再来透过流畅的界面设计,引导至产品/作品的页面,完成购买/送出服务需求,达到最终的转换率!
活动型互动网页:倡议活动/线上展览
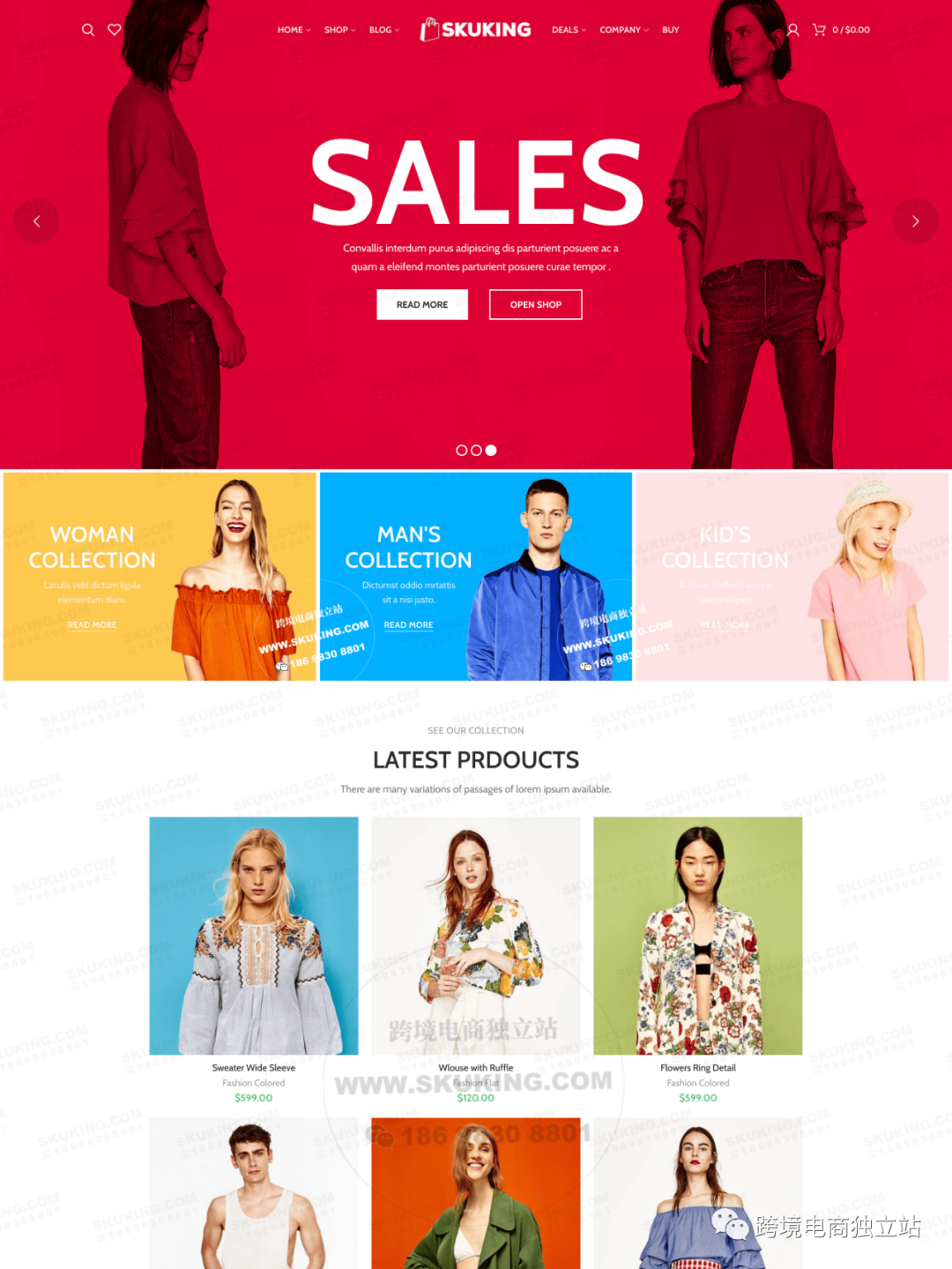
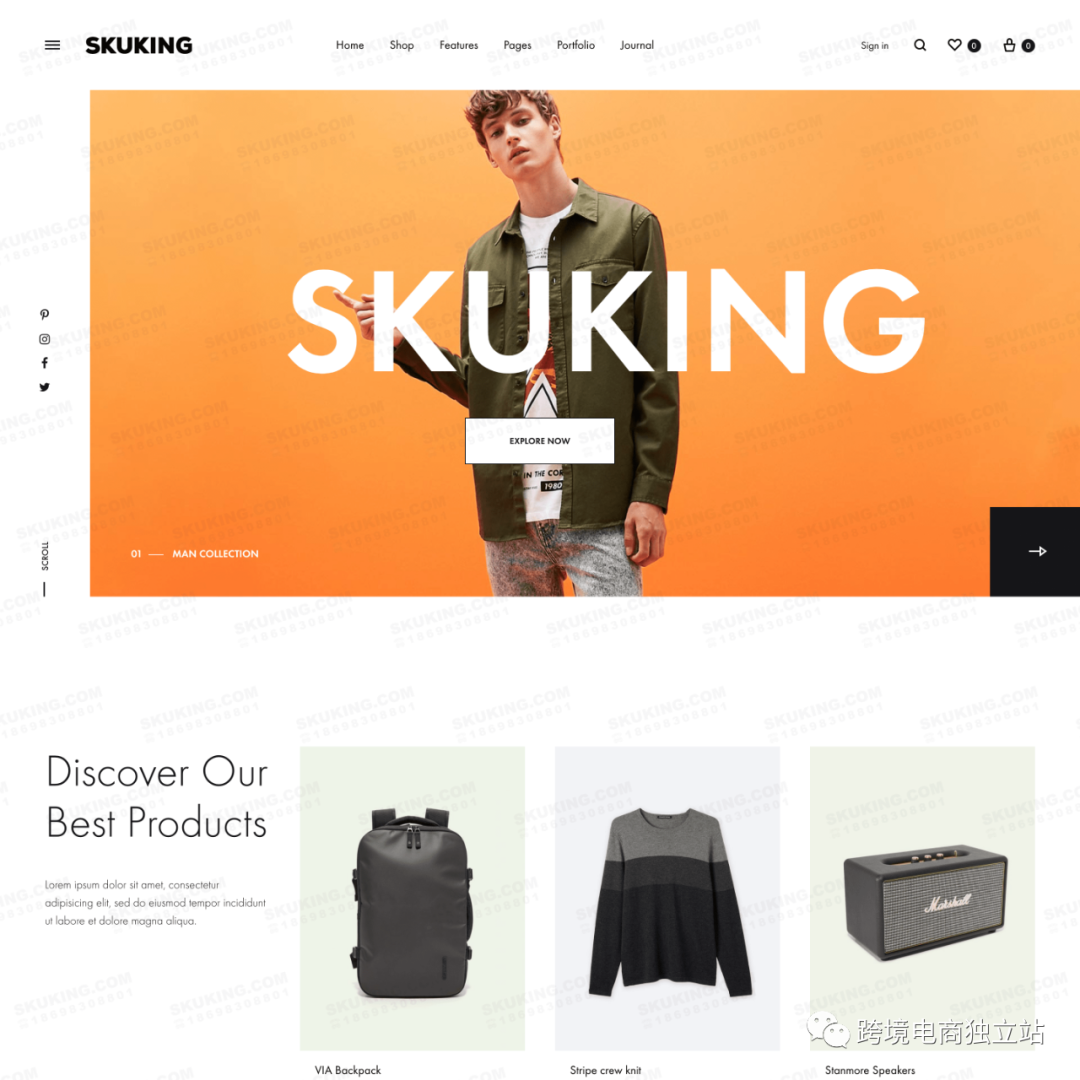
趣味的体验活化的设计相较于常驻型网站的完整信息量,以「活动型」为功能主轴的网站,非常适合倡议活动、线上展览等一次性活动。

同样从使用者角度出发,活动型网站需要提供十分亮眼的登录页面;因此,在设计方面,需考虑融入更为趣味的体验、用活化、活泼的界面设计进行引流,才有办法吸引使用者想要继续前往其他页面!
动态互动网站的
4大设计要点
理解了网站的功能性之后,接下来就要慢慢介绍不同的「动态互动网站」的设计要点;让你的网站不仅满足用户的所需要的功能性,更能够让他们享受到如同真实逛街一般的体验。

1. 用户接口的流畅度
用户接口的「流畅度」绝对是动态互动式网站,首要注意的设计要点。以「使用者角度」为设计的核心,简单、整洁且生动,绝对是帮界面设计最加分的三项特质;如此一来,体验过程不仅更加流畅、舒适,更是能让使用者体会到宾至如归的感受。
以下提供大家两个更为细节的面向,供作参考:
-
是否直觉我们经常能够在网站中看到「按钮」、「符号」等指示性的设计,在使用上他们是帮助使用者快速找到重点信息的方法。
因此在设计中,我们不仅需要确保色调的整体和谐、与品牌的整合,更重要的是提供使用者「直觉式」的设计,让他们不需要多一层的思考,便能够执移动作。例如:按钮不会设计成菱形,而是生活常见的圆形(电梯按钮);或者直接告诉你要按键盘的「P」键。
-
是否具引导性,这个我们可以讨论到「CTA」(Call To Action),也就是中文说的「行动呼吁按钮」。有了这项设计,使用者可以轻松且不费思考地,顺着规划好的消费渠道前进。
因此这个CTA不仅要够明显,尚需具备很强的「引导性」的文字设计。例如:CTA 常用的字词「START」、或者趣味性/对话性「好划算!我要了!」
2. 前卫的网站互动方式
有了完善的用户接口之后,我们可以进一步思考「互动的方式」。随着科技的日新月异,原本单纯的互动按钮,俨然成为必备,但仍然不敌更具互动体验价值的AR/VR设计。AR/VRAR(增强现实)与VR(虚拟现实)早就在各式领域窜起,成为最火红的营销新宠儿。

在网页设计中,AR/VR同样也能够作为内嵌的技术,让网站中互动的方式更为活泼、多元,且更有科技感。
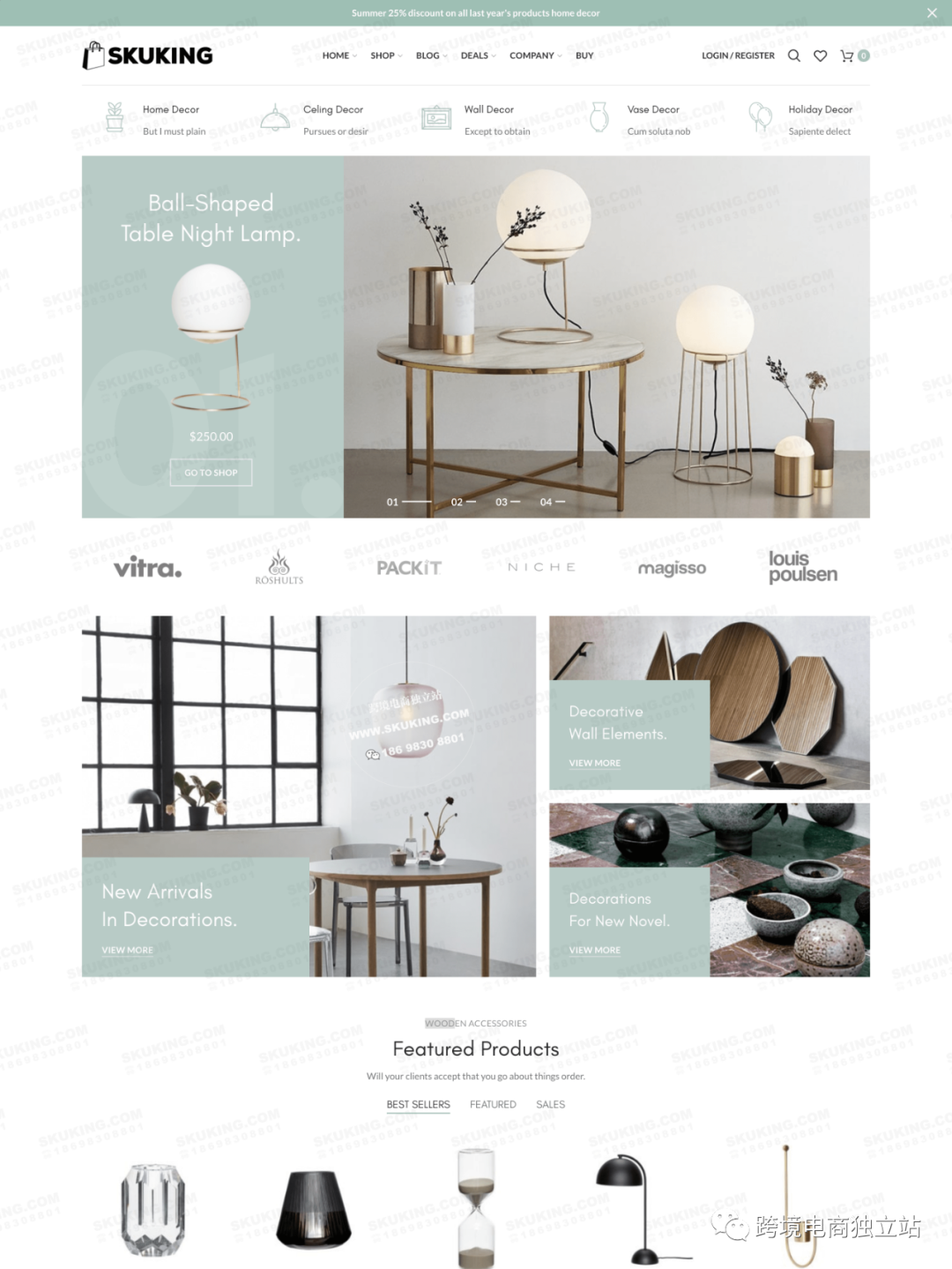
例如:SKUKING跨境电商独立站在网站中提供AR View的功能,让用户能够从网页中连到Web AR的镜头,并将尚未购买的产品「放」到家中看看效果,增加购买率!
线上展览不仅是绝佳的互动噱头,更是扎扎实实的数字转型必备趋势。通常会选择3D拟真建模,打造出虚拟空间感,引导使用者与摊位/产品进行深度互动;有的则是结合上述VR技术,搭配头戴式装置,就能将使用者完全带入100%的虚拟空间之中,以沉浸式的体验产品服务。
1. 产品的多元展现
除了能够在网站中增加AR/VR之外,我们也能够针对产品/展品的呈现方式做出不同的互动设计,增加使用者的点击率,而形成更高的转换率。

数字型录是十分常见的方式。在设计时,选择以「多元方式」呈现,例如短视频、动画等,可以用更为活泼的方式让使用者了解产品/展品;甚至选用更为高端的360度建模,不仅可以与其互动(上下翻转、放大缩小),还能够享有沉浸式的体验。
更高的互动、表示有更高的机率可以引导使用者点击购买。
2. 快速回应力
最后,做互动设计时,我们更可以思考同步,如何让使用者重新找到「人与人之间的互动」,这时候你就可以时下最火红「Chatbot」!Chatbot(聊天小帮手)最让人感动的互动,通常来自于「即刻性」与「聆听」。

聊天小帮手能够给予使用者最贴身的服务,有问题时能够率先担任「聆听」的角色,进而提供即刻性的协助,就像是店家中的服务人员!
动态互动网站的优势
停留时间变长
无论是Facebook还是Google,他们在评估SEO时,大多是根据网页的「停留时间」,而不是曝光人数。背后的判定逻辑,是因为「若停留时间长,就表示关键字的相关性很高」!
因此,除了打造吸引眼球的Landing Page之外,增加「互动设计」自然就会增加停留时间,因为使用者在做「体验」,而不是单一的动作(点击)而已。再者,就算消费者没有在本次购买,让他们多花一点时间在你的网站上,也可以增加对于品牌的认知,增加信任感!

提升转换率
有了互动设计,有了更长的停留时间,搭配AR/VR的互动设计、数字型录等,产品获得更为多元的呈现方式。
而在如此丰富的互动体验后,使用者对于产品/展品就会有更深度的连结,而不是单纯的「看到」产品这么简单,因此「购买」的欲望,很有可能转换成「需要」的欲望,最终成功引导使用者将产品带回家。
打造品牌力
有了网站、有了超强的设计,真的够吗?有了互动设计,对于品牌力的曝光,才能够达到强而有力的输出!
因为在互动过程中,整体网站的形象不仅得到加分,更可以在互动体验中带入品牌故事、带入产品的特色,甚至是平常不容易带的制程、背后的用心之处,也可以展示到使用者眼前。若产品是解决方案,互动体验的沉浸式设计、AR/VR更能够将其实体化,以「体验」的方式带给使用者,大大增加品牌说服力!

SKUKING帮助外贸公司建站,跨境电商独立站、多语言多货币B2C购物商城、B2B贸易询盘引流网站。无佣金、无手续费,无需卖家动手操作,SKUKING完整交付一套官方网站系统。
SKUKING是知名开源系统的布道者和可依赖的跨境电商赋能解决方案,诸如WordPress/WooCommerce, Magento, OpenCart和PrestaShop,拥有全球顶尖开发者和行业生态链协作支持,服务海内外数百家在线零售商和品牌连锁企业。SKUKING具备境外电商开发团队,推崇更适合外国客户喜好的跨境电商独立站。商务合作与业务咨询,请联络SKUKING中国官方客户经理(微信号SKUKINGCOM)。

网络营销不断在发展、不断在变化着,而且永远不会保持不变。作为一个忙碌的老板或主管,你或许没有足够时间去了解。通过SKUKING跨境电商独立站研究中心的研究报告,可以帮助你善用预算和避免走不必要的弯路,以上这些网络营销策略都可以逐步学习并取得很好的效果。
– 本文完 –
「跨境电商独立站」微信公众号将持续输出前沿的、高质量且成功践行的跨境电商出口外贸营销经验,助力中国跨境电商卖家和民族品牌澎湃出海,矢志不渝。

【版权声明】
微信公众号「跨境电商独立站」刊发作品的著作权均为本作者享有,相关品牌受中华人民共和国商标法和著作权法保护,未经「跨境电商独立站」著作权人书面许可,任何人不得转载、链接、转贴、引用、翻录、摘编或以其他任何方式使用文章。否则即为侵权,一旦发现必经司法途径追究法律责任。媒体与商务合作请联系后台小编接洽。